
I am currently not available but feel free to get in touch ! contact me
Low code Integration Platform as a Service (IPaaS)
Client
Organizations with complex IT landscapes
Years
2020 - 2022
Achievements
Led a team of 2 UX developer and 2 front end devs
Rapid iteration review cycle with key customer stakeholders
Streamlined design-to-development process
Delivered complex project with 30+ pages to hit key customer commit
Scope
Platform designed for large organizations integration management
Achievements
Measurable Impacts
Delivered complex project with 30+ pages + 3 complex product features (workflows, transformation engine and mapping) to hit key customer commit
Cut by 70% iterations rates by the end of the project
Reduced Time-on-task by 30%
Team Leadership & Development
Successfully led and mentored research, design and QA teams (in-house and service provider)
Implemented team rituals and processes for consistent growth
Managed performance issues constructively, including difficult conversations
Reduced negative attrition through proactive leadership
Strategic Impact
Established and improved design QA processes
Created rapid iteration review cycles with key stakeholders
Drove business metrics and revenue impact through design initiatives
Project Leadership Highlights
Supervised service provider team, front-end and QA.
Established stakeholder research and review cycles via prototypes validation
Negotiated architectural improvements with Engineering
Delivered complex project with 30+ pages + 3 complex product features (workflows, transformation engine and mapping) to hit key customer commit
Overview
Design of a low-code integration platform as a service. Our clients were large organizations who wanted to integrate platforms and allow business or admin users to be involved.
As a senior product designer I have been involved in all design phases : persona, user flow design, features priorization with stakeholders, Object Oriented UX methodology, UI design (design system in Figma then exported to Storybook). I also helped front-end dev folks with React development.
Project areas
- Persona
- User tasks
- Competitive audit
- Feature priorization
- Product roadmap
- Figma
- Protopie
- UX program management
- React
- Design system using storybook
- Corporate App metrics
Let's start with user needs specification
Understanding context and personas
Our target audience was clearly divided in 2 categories : IT managers / business admins (our end users) AND executives (who will not be core users but will actually decide to pay for this product!). I focused on the end users and created personas cards in order to find individual to interview for the next step of the project : needs definition.
How can we help business end users understand and take action on complex IT processes ?
Problem statement
Potential users interviews has been our very first step in this project. We reached to potential clients and asked if they would let us interview individuals from our target audience (IT & business admin users). Interviews would allow us collect in-depth information on people's opinions, thoughts, experiences, and feelings. Interviews take time and money but that was actually the best way to kick-off this project.
Our interview goal was clear : we wanted to undestand the processes and emotions that our potential end-users experience around what the product is trying to solve : better IT / Business flows and communication. We created a screener based on our personas to select a representative sample of study participants and conducted the interviews. We left all the questions open-ended and started to learn about our users pain points.
"I need admins to be notified and take actions on their own"
IT managers often only rely on emails when they need business admin to run a task.
"Too many dashboards drives us insane!"
Their current product didn't offer a bird-eye view of status and logs.
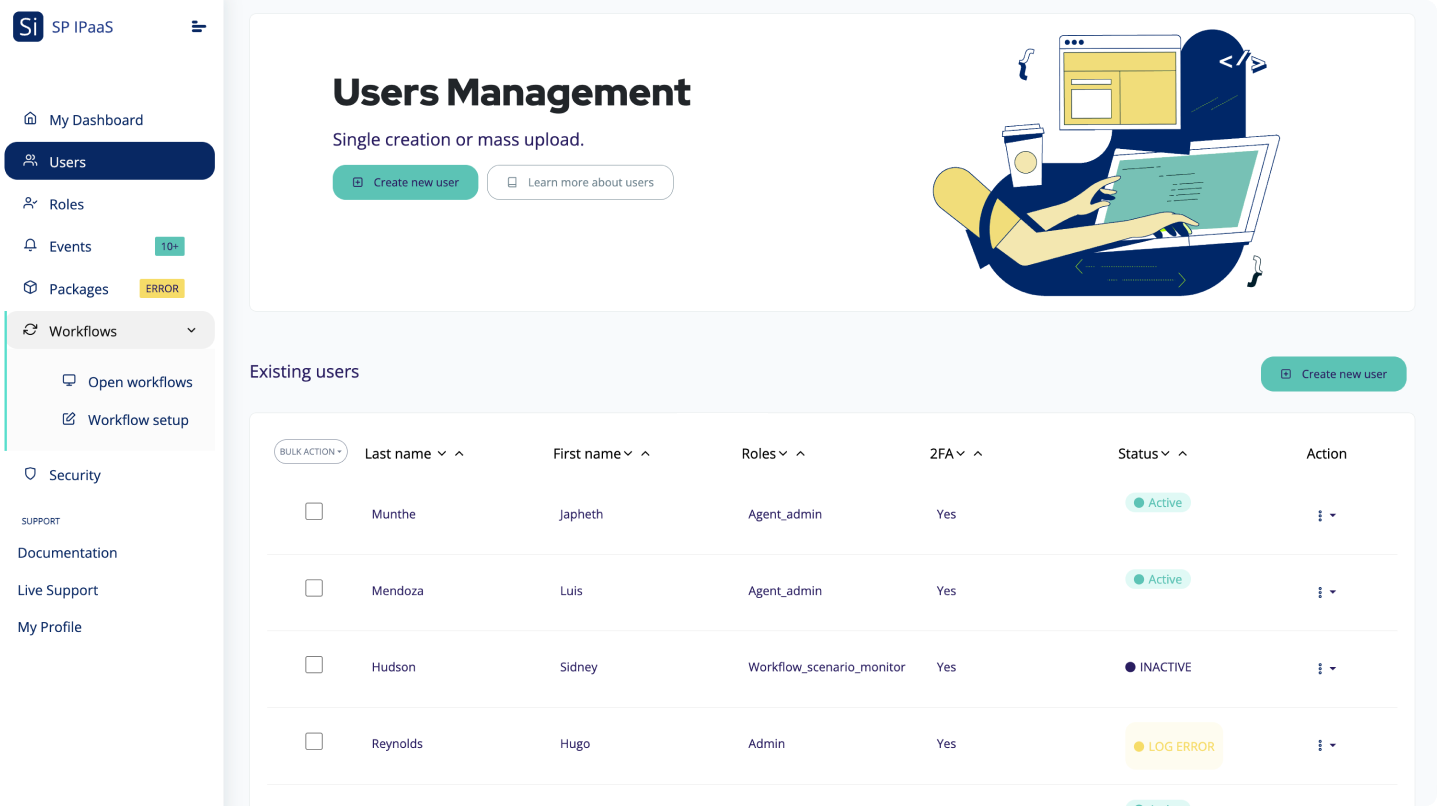
"Every new user costs hours in setup time"
New employees need an account and training. Everything needs to be done quickly so they can get started right away with their new responsibilities. This is time consuming for us!
While some problems would prove unique to specific clients, many were more universal. We identified trends and documented them. We would then sit down and try to ideate on how to address these issues and make customers happier. These interviews helped us refine our personas, have a clear understanding of the problem they are facing and determine the value proposition.
The process I followed to categorize the qualitative data has been the following : 1/ Each insight was labelled, 2/ Key themes were identified, 3/ Findings were ranked.
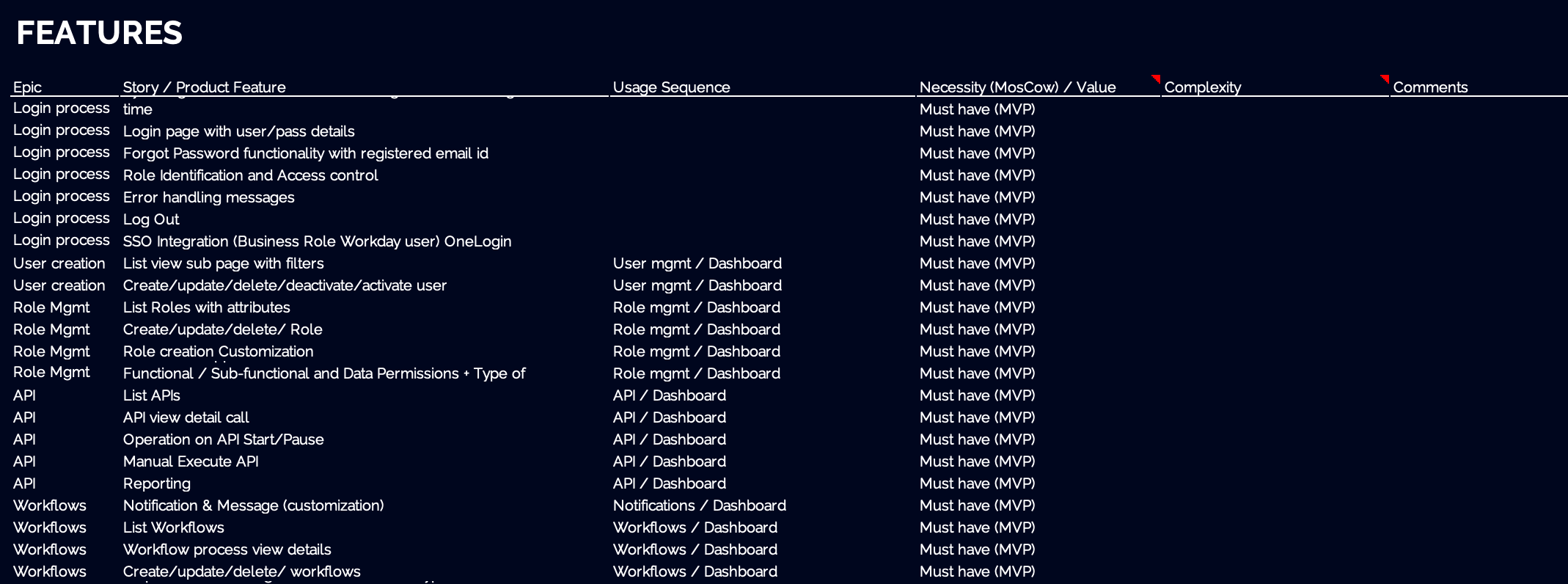
Value proposition and features

Features were listed and grouped by categories (tagged as Epic for future development)
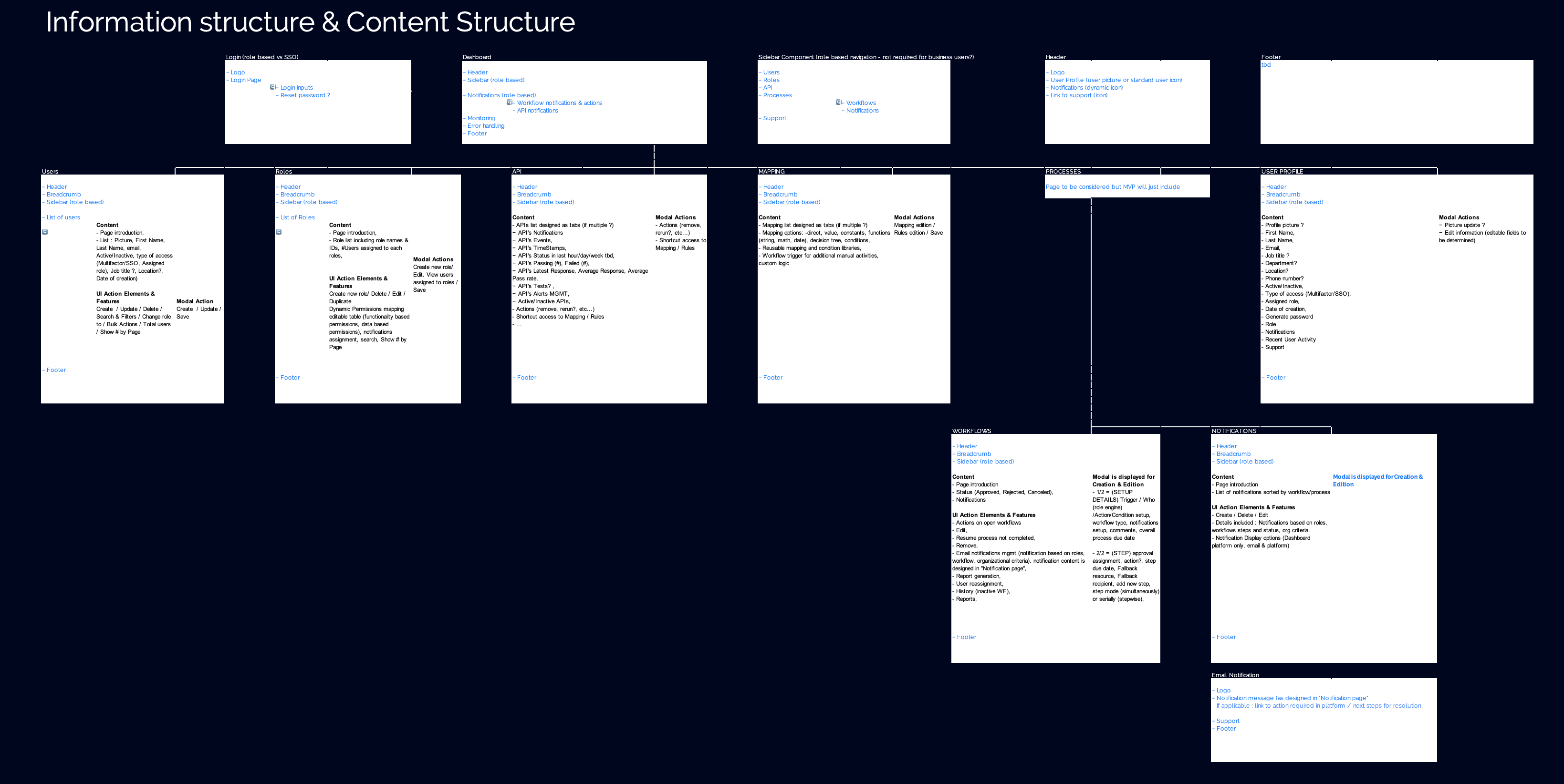
We started listing features that would address our users' pain points. We brainstormed and listed everything that came to mind, and also conducted a competitive audit. In the meantime, I began drafting the information structure and content. This high-level document helped me identify the core components of the application, which would later populate my UI inventory for the product.

Information structure categorizing features, content and components in a same page.
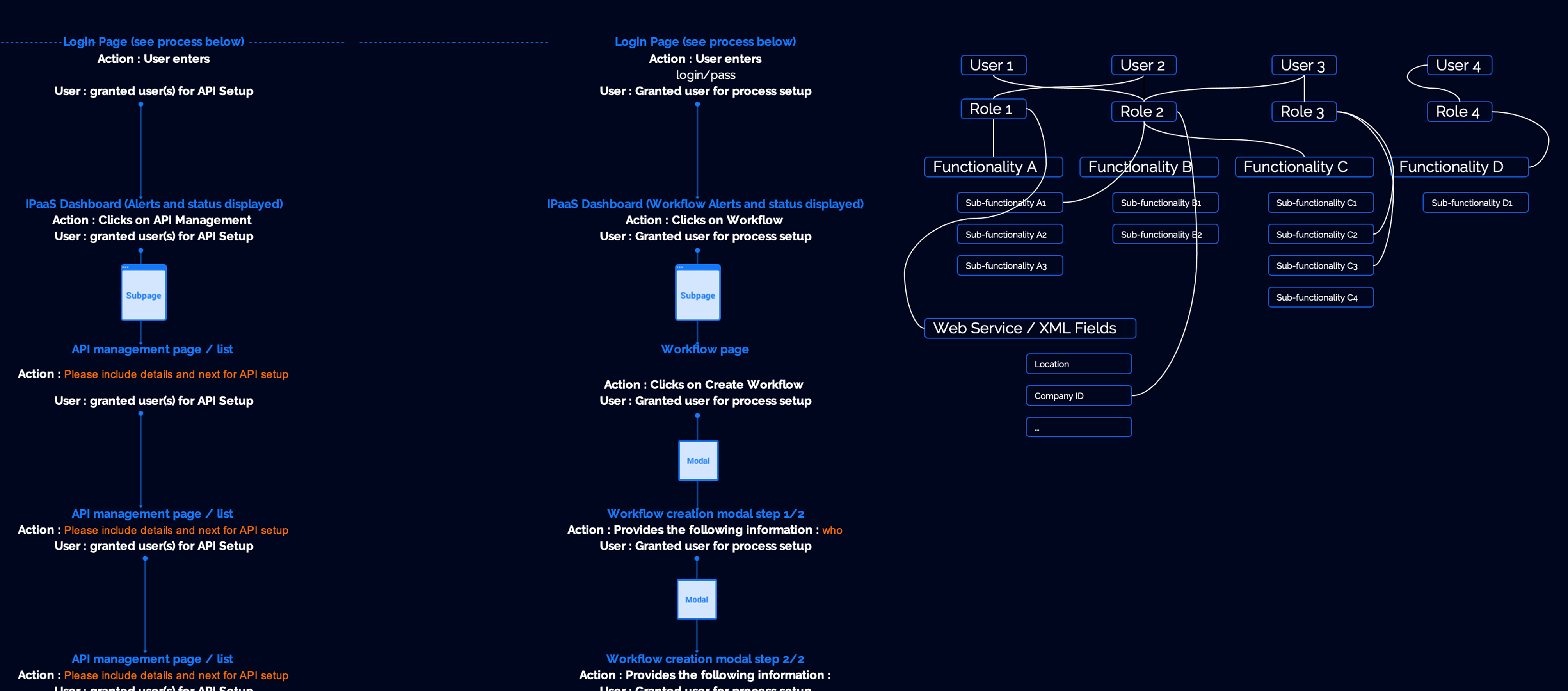
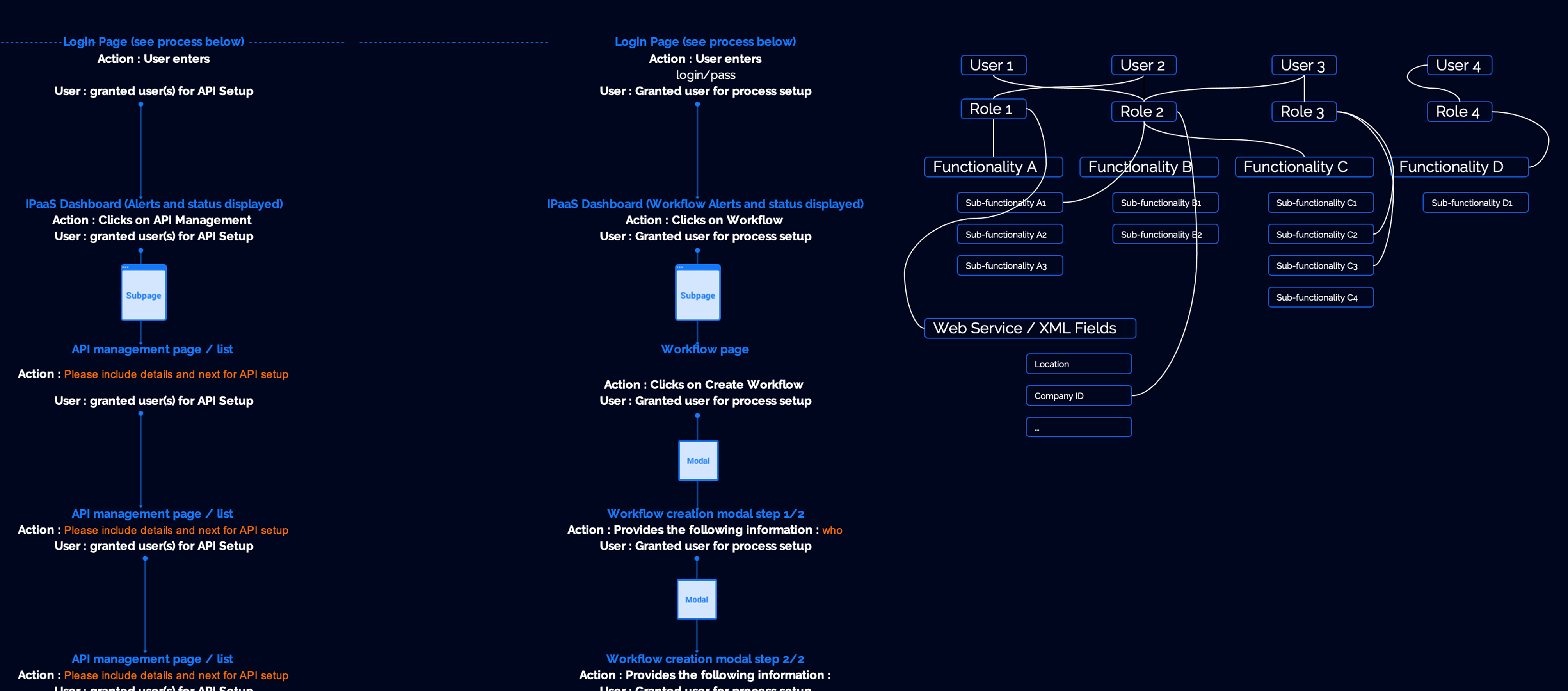
Tasks flows
I like working on tasks flows because this is when things get real. All the above deliverables are part of living documentation that are constantly updated in this phase. We drew task flows for all the features we listed.

Above : Tasks flows. Once we got a clear understanding of users and goals, we defined features and listed each actions required to achieve a goal.
The way I built taks flows was relatively simple : What the users sees + what they do >> What the user sees next + What they do next. The goal at this stage is to to have a user flow that everybody understand (devs, stakeholders, users and UX team). This is a tedious excercise if you do it well : what happens if things don't follow the happy path? Is there any alternate path ? Can we already identify where the UI will need to change ?
Keep narrowing with design definition
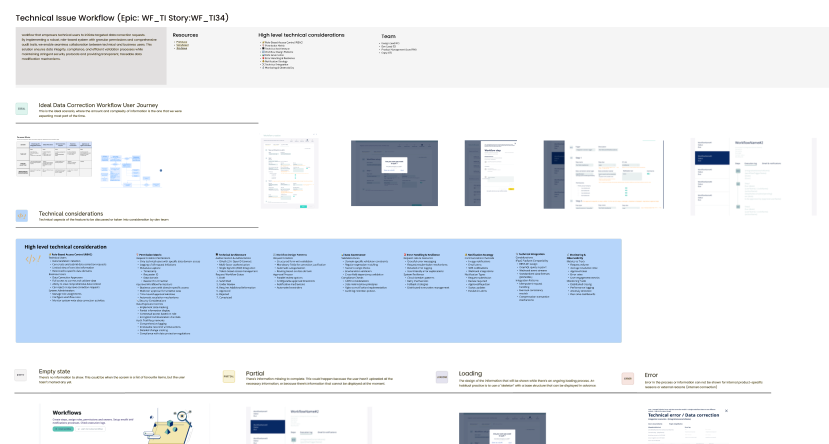
Feature specs documation in Figma

When we had enough information to start documenting our feature I consolidated the information in a Figma file, providing access to all stakeholders. The file included the ideal user journey wireframes, but also information around empty state, partial state, loading state, error state, technical consideration, story # in Jira and stakeholders involved in building the feature.
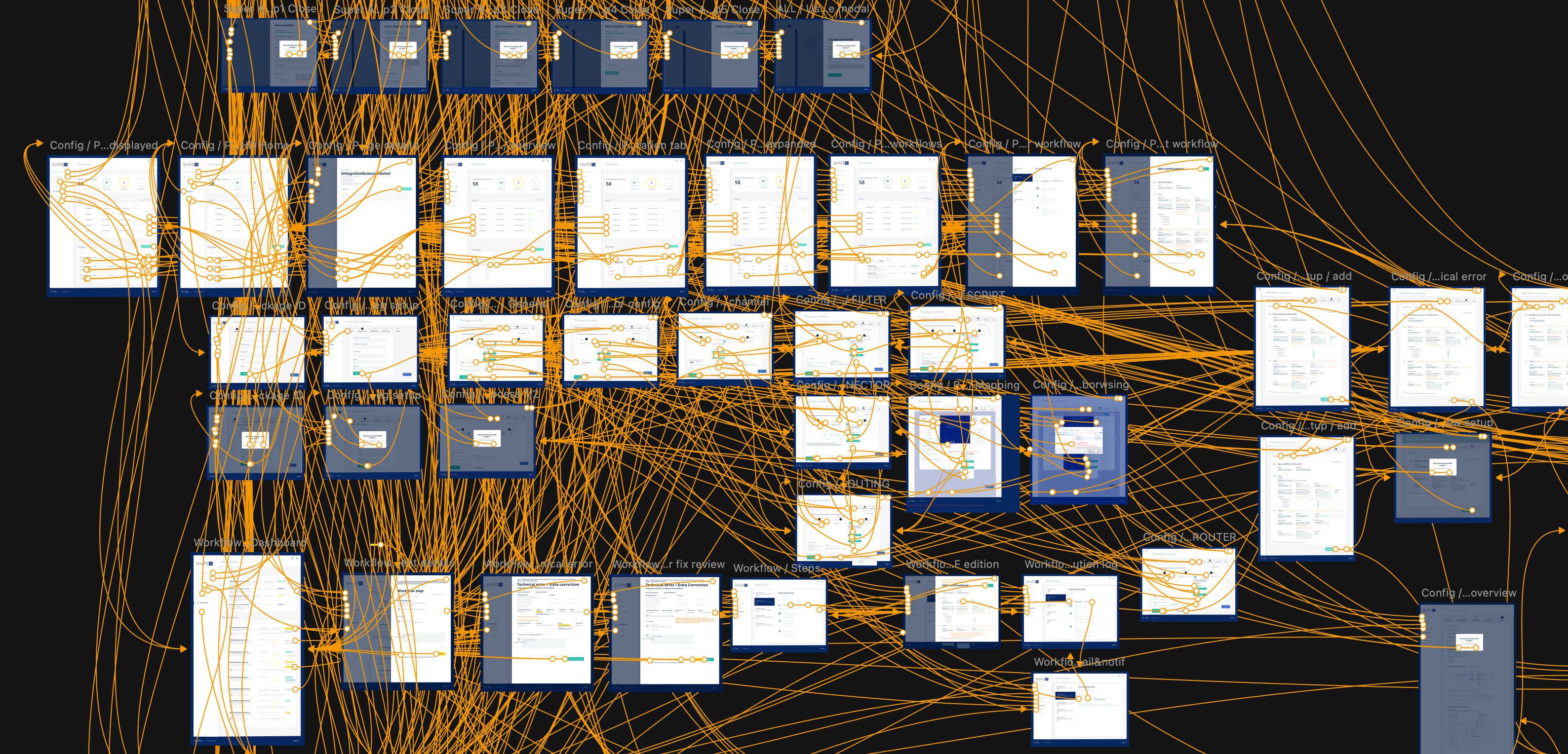
Wireflows & Low-fi prototype
Alongside the feature specs documentation I kicked off wireflowing activities. When it comes to early design definition, I always try to combine wireframes, user flows, and low-fi prototypes to create visual user flows that can be easily shared and discussed. At this stage, I start adding more detailed information about which UI elements will be displayed. The design remains rough to keep the focus on the flow. This is a great tool for starting to inventory components.
Low-fi prototype in order to create VISUAL user flows that can easily be shared and discussed.

Behind-the-scenes of our low-fi prototype. When it comes to early design definition I always try to mix wireframes, user flows and low-fi prototype in order to create VISUAL user flows that can easily be shared and discussed.
Early concept testing and features validation
As the development of some features would cost months of work we decided to validate the features with users first. We gathered the participants we already interviewed and introduce them to the low-fi prototype. I had prepared some micro-interactions videos (using Protopie!) for the most complex parts of the product that we could not reflect in the prototype. We once again collected all the comments, organized the data, found themes and came up with insights.
Features prioritization aka "Doing the hard work to make it simple"

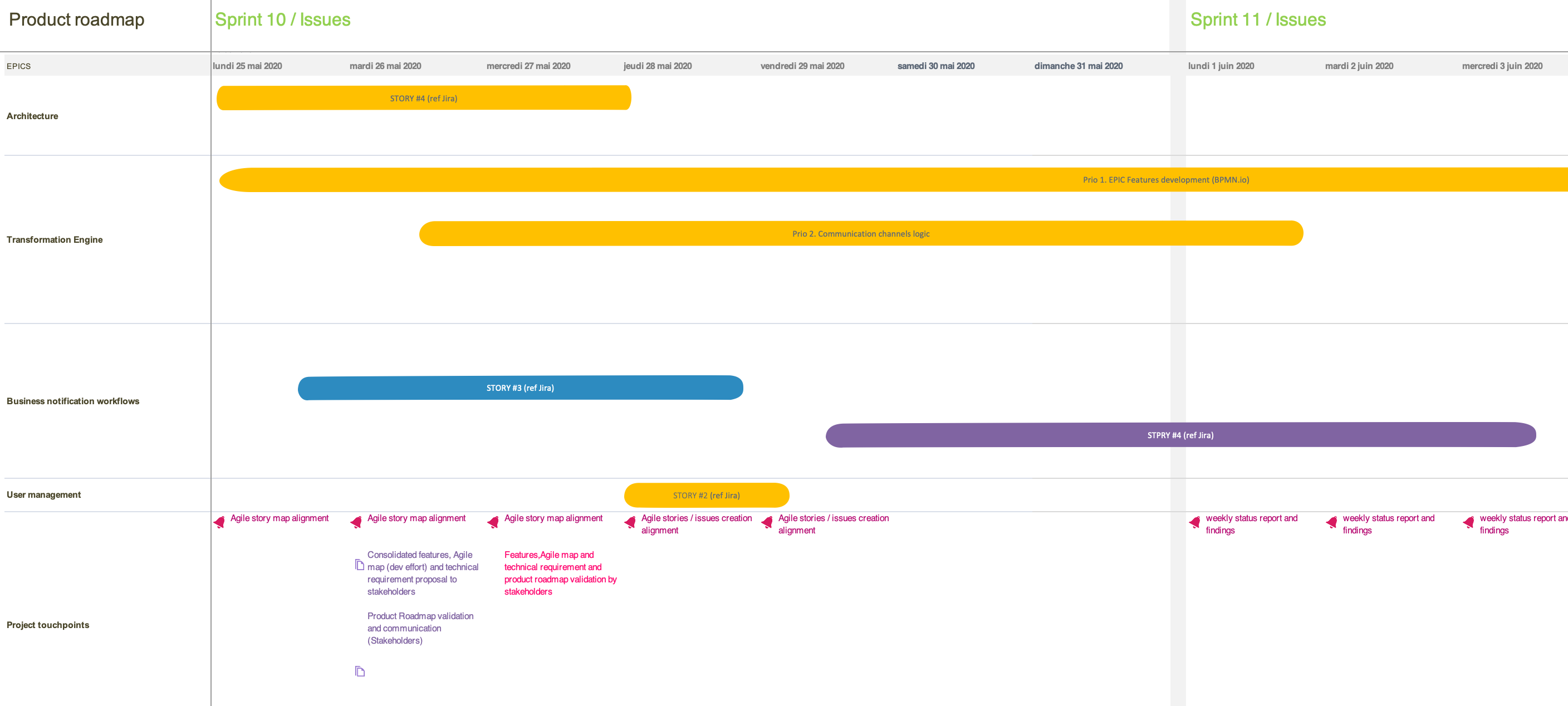
Product roadmap. After we prioritized the features we came up with the product roadmap and shared the product strategy and the road that we will be taking with everybody in the team.
When doing a first work estimation for each feature we quickly realized that we did not avoid a classic pitfall in project kick-off : we listed far too many features... We reviewed the list and kept the minimum acceptable and useful features to make our users happy and get enough engagement with our product. We prioritized features following the MosCow scale : Must have, Should have (needs further research & testing), Could have (to be addressed farther in the future), Won't have. After we prioritized the features we came up with the product roadmap and shared the product strategy and the road that we will be taking with everybody in the team.
UI Inventory / OOUX
The timeline allowed me to take time to run a component mapping. I took into consideration our final list of features and the information structure to come up with an UI inventory aka component mapping. I iterated in order to give this mapping more granularity by including metadata and content. At the highest level, OOUX allows us to see hoy objects relate to each other. I listed all the UI components, where and how they should be displayed so we were able to make better work estimations in terms of development.
Expanding the team
In the hiring process for designers with a strong front-end development focus for an IPaaS with such complex interactions, I prioritized finding talented coders first. Once I identified the right individuals, I crafted processes that allowed us to fully utilize their UX design strengths, by mitigating their weaknesses by myself or other individual, ensuring they could contribute as developers first so we could keep our focus on delivery but also as designers capable of solving design issues. This method helped balance technical expertise with creative problem-solving.
Development
Based on my previous experiences working with dev teams on complex products, I knew that as a designer I had to get involved and provide as much input as possible.
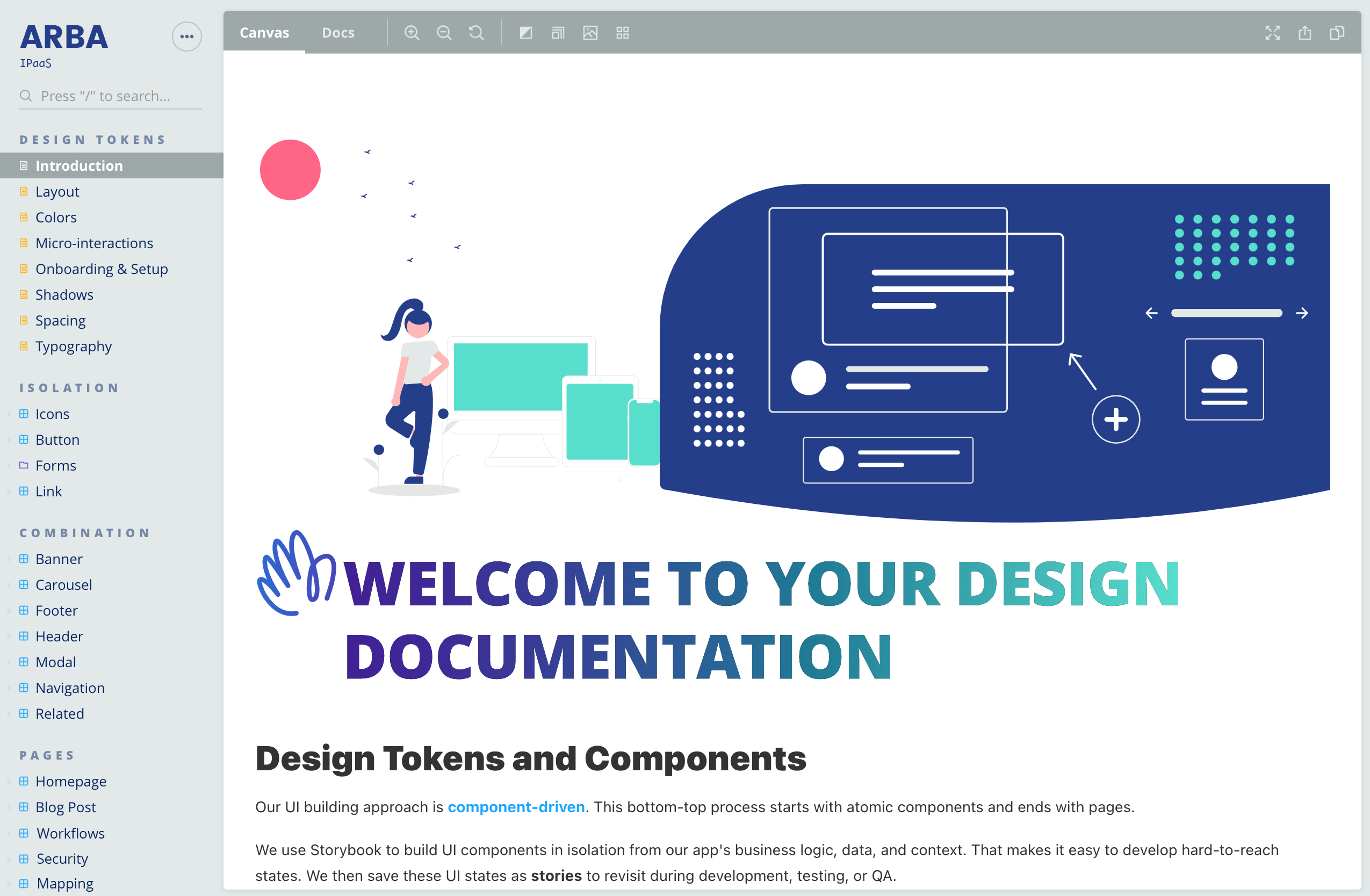
Design system using storybook based on UI inventory / OOUX

Development-oriented design system build with Storybook.
At this stage the main audience of the design system was the dev team so I created a Design System in Figma that would then be reflected, alongside with living components in Storybook via Chromatic. It followed a modular, "atomic" approach and offered dev ops reusable patterns. I designed the components and provide them to the team via Storybook. This way I would speed up the development process. As the team is growing next step will be to automate some parts of it and expande the scope to tolling, governance, accessibility, tech stacks, workflow and marketing.
Micro-interactions
Micro-interactions were created in Protopie and shared with dev team for validation.
This product is by far the most complex I had to work on in terms of interactions design. I designed them in Protopie and run a couple of alignment meetings with the dev team in order to validate what could be done. We have been iterating this way until we get the UI aligned with our expectations.
Continuous testing
We kept involving future clients and users in the loop so we made sure we were following the right path in terms of user needs. When we finally got a decent product to share, we conducted unmodarated and moderated usability studies (when we needed to dig into specific features details) so we could assess how easy it is for participants to complete core tasks in our product. The recorded sessions allowed us to provide some useful KPIs (Time on task, error rate, use of search bar). 8 participants was a must! As usual, thoughts and experience were captured, categorized and turned into insights and recommendations for stakeholders.
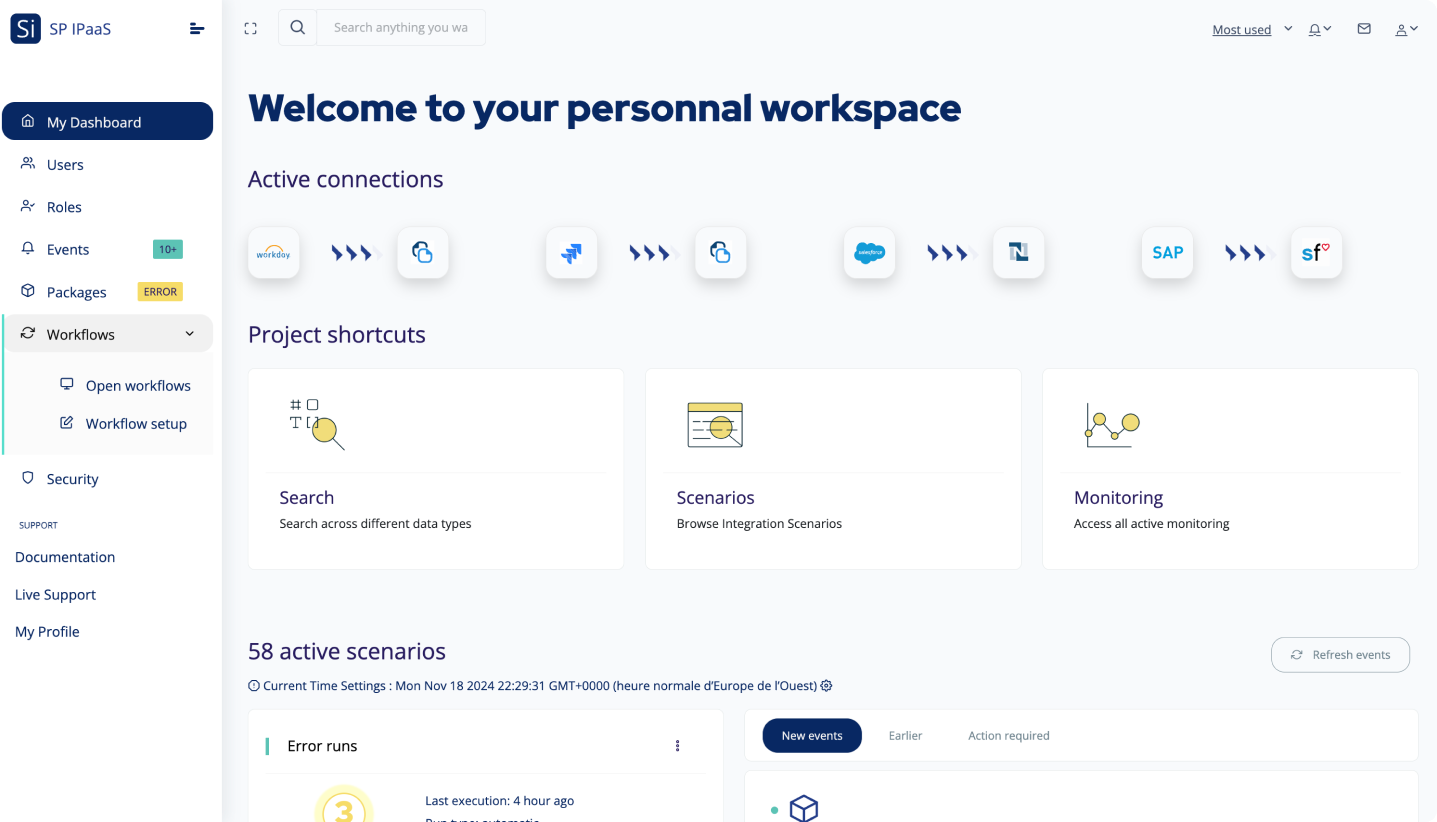
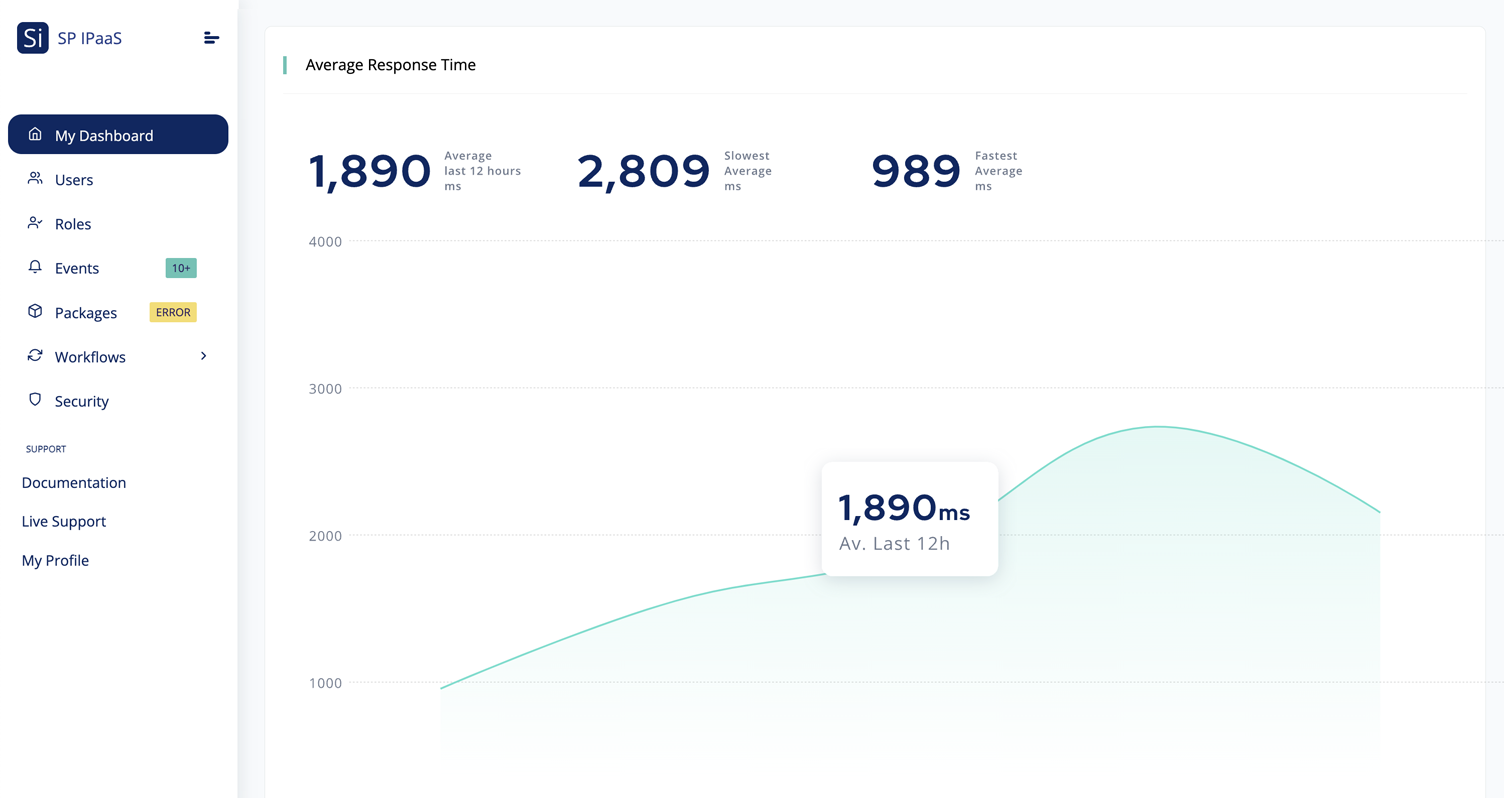
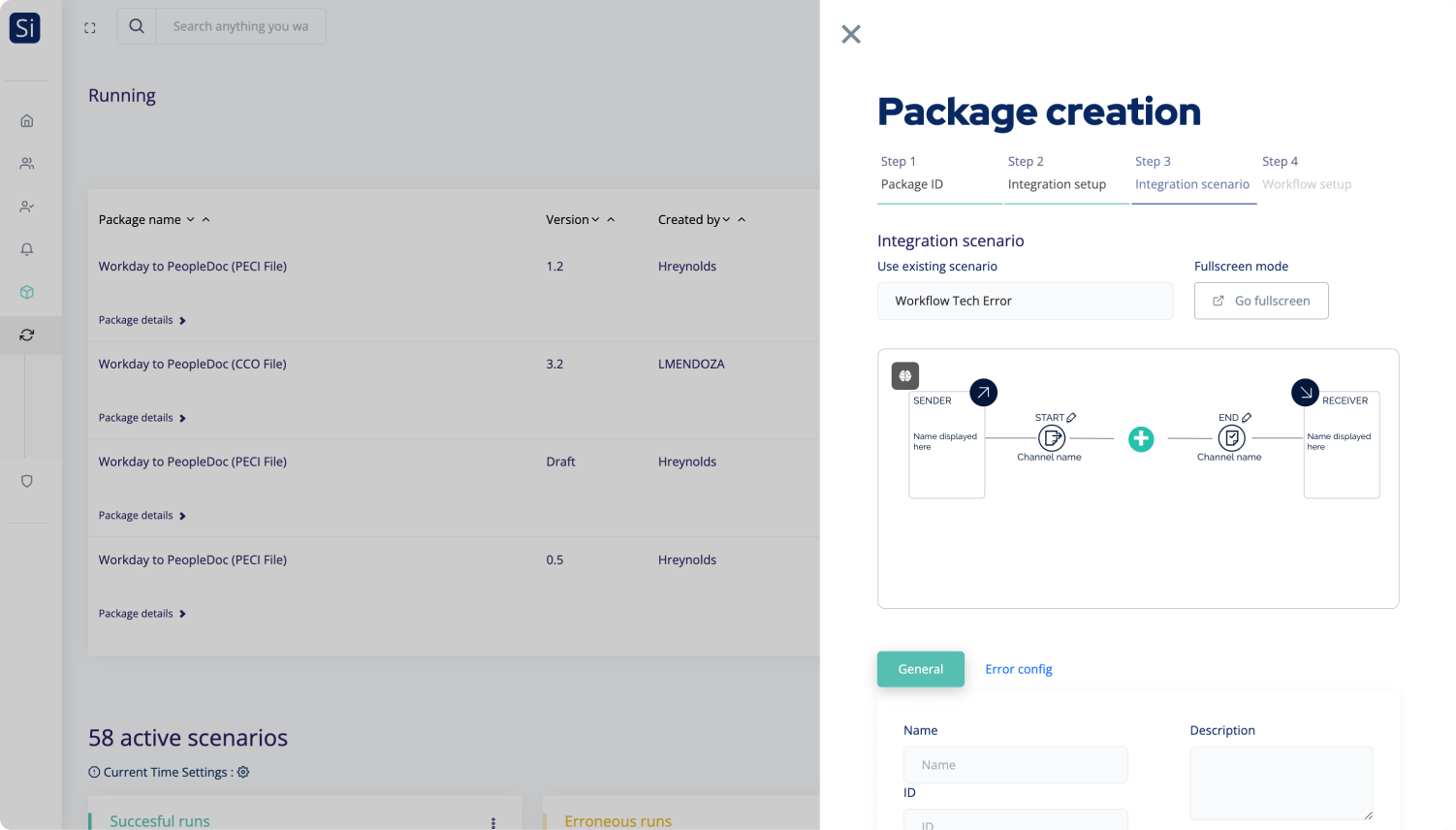
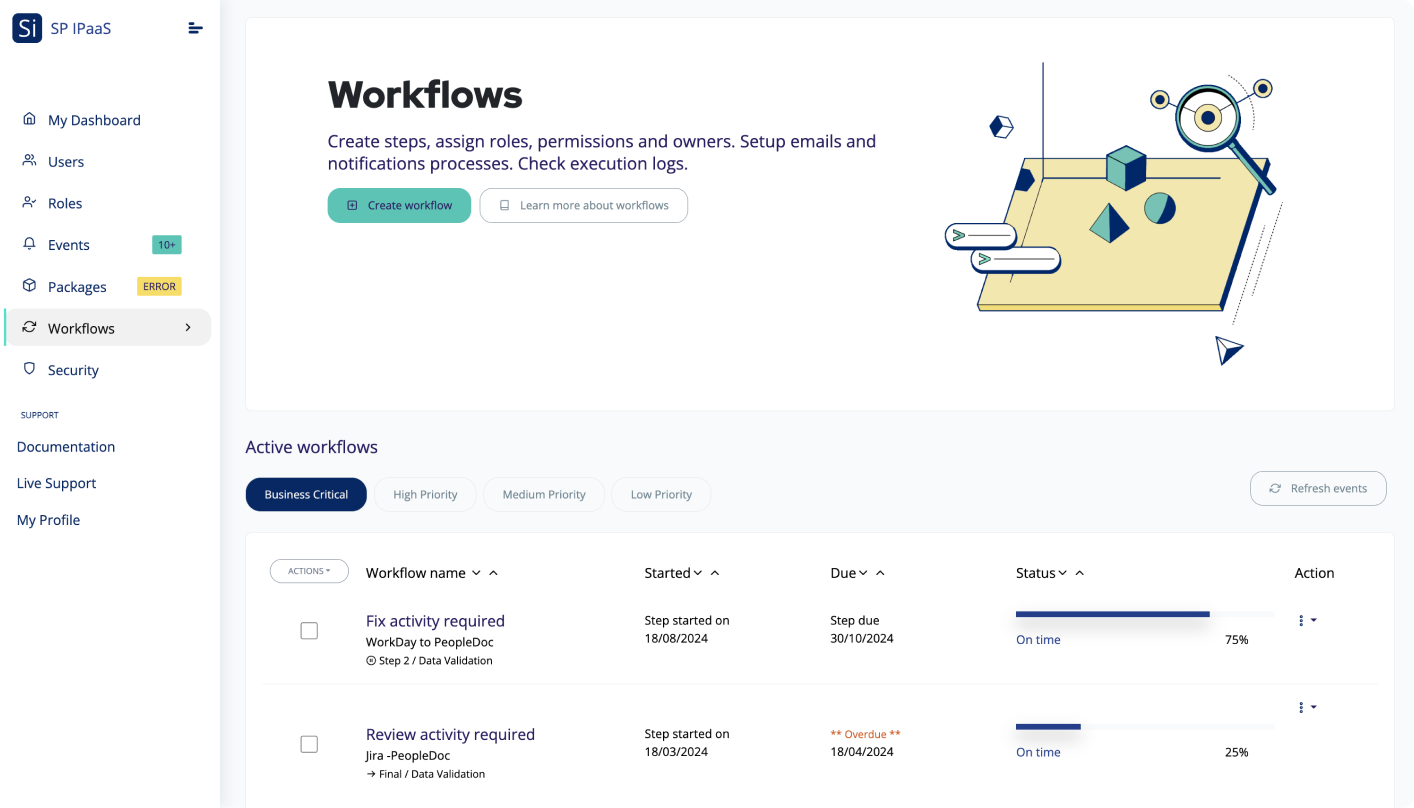
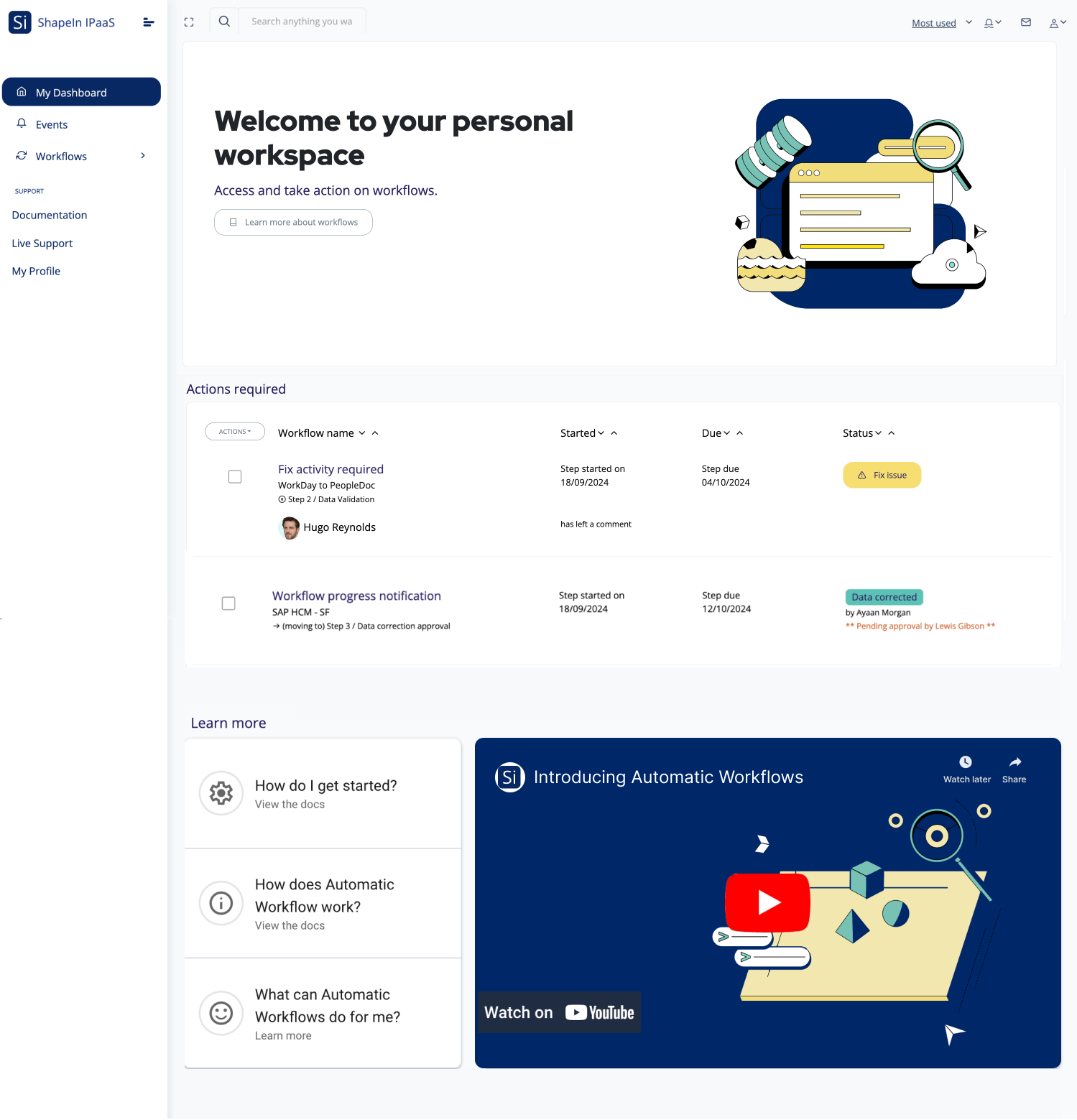
Final product and lessons learned








- Research and UX metholodgies do work, save time, money and frustration
- Talk to the end users and involve them
- Keep the design process transparent
- Early prototyping saves time
- Design with data
- Create a visual checklist to show progress
- Make Design System a usefull tool for devs
- Over-communicate with distributed teams
- Bring the data again
- Test, test, test.
- Iterate, iterate, iterate.